Ce module (3 en tout) fait partis d'un petit programme "Boite à outil
HTML" qui permet de copier de le faire simplement dans la limite de 7 menus et 6 sous-menus.
En français avec :
Le Mode d'emploi en image comme ici ! (PDF de 1.11Mo)
et le programme en téléchargement ici : La Boite à outil HTML (1.50Mo)
Accès direct sur le site de son créateur :
Winisdoerffer Stéphane ici : Zone de téléchargement (Nota: Lien désactivé pour le moment)
Alors comment faire allez plus loin ? (exemple sur mon site :Exemple de menu)
Ce qui saut aux yeux c'est l'entête de la page, identique aux autres pages de mon site. L'entête se trouve également sur les pages de la publication internet d'Heredis, sans intervention aucune sur les centaines voir milliers de pages en .html.
Ce qui ne se voit pas non plus ce sont les 2 boutons ajoutés sous le menu Accueil et les 3 sous le menu Divers. (J'ai renommé Etats en Divers)
Pour ce faire j'ai crée ma charte graphique, en modifiant la feuille de style css.css, et la feuille menu.js en javascript.
Jusqu'à là c'est possible pour tout le monde. Ce qu'il faut? .... Pas grand-chose.
Personnellement j'utilise Frontpage, parce-que je l'ai, mais tout autre programme de création de pages web le fait aussi bien, et l'éditeur de texte genre bloc-notes se trouvant dans chaque ordinateur le fait à merveille.
J'expliquerais la façon d'insérer une image et de déplacer la barre de menus dans un prochain article.
Commençons:
1 - Modification de la barre de menu.
Pour modifier la barre de menus de la publication internet d'Heredis 8 ou 9 rien de plus simple.
Il est possible d'y ajouter des boutons, là où vous le souhaitez, de changer le nom des boutons voir de supprimer des boutons.
Je ne détaille pas la suppression, il est possible de ne pas créer un bouton lors de la sélection des données dans le choix des menus.
Lorsque vous aurez appris comment modifier ou ajouter un bouton vous saurez aussi les supprimer.
Je ne détaille pas non plus la position des boutons sur la barre des menus. Je me contente d'utiliser les emplacements définis par Heredis.
Pour commencer ouvrez le dossier qui contient la réalisation de votre publication web.
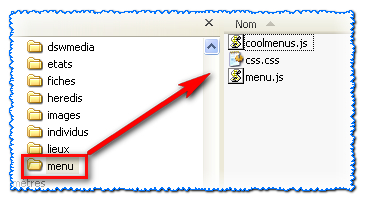
Ce dossier porte généralement le nom de votre fichierHR avec le suffixe html, par ex: PerrayHTML, ouvrez ensuite le dossier Menu, vous y trouverez ceci:

Avant de faire quoi que ce soit d'autre créez une copie du fichier menu.js
Cliquez dessus (bouton gauche 1 fois) pour le sélectionner,
cliquez bouton droit et descendez jusqu'à copier. Clic gauche. La copie est faite. Cliquez maintenant de nouveau avec le bouton droit, descendez jusqu'à coller, puis clic gauche.
C'est le fichier menu.js (js = Javascript) qui contient les données permettant de positionner la barre de menu et de créer les boutons.Le fichier css.css contient les données pour la mise en page de vos documents, Titre, Ss titre, bas de page étc, de même que le type de police, la taille et la couleur. On l'utilisera pour l'ajout d'une image dans l'entête et la personnalisation éventuelle des textes.
Ouvrez le fichier menu.js, et ne touchez pas à la copie, Elle sera nécessaire si vous effectuez une mauvaise manip. (Dans ce cas supprimez le fichier menu.js, effectuez une copie de la copie comme ci-dessus, et renommez la copie en menu.js.) Gardez toujours une copie en bon état)
Sélectionnez le fichier, ensuite clic droit, descendez jusqu'à Ouvrir avec, si dans la partie droite de cette fenêtre vous trouvez votre programme de création de pages html cliquez dessus, sinon cliquez sur Choisir le programme.
Dans cette fenêtre vous trouverez la liste des programmes installées dans votre machine.
Cherchez Bloc-notes, puis cochez la case "Toujours utiliser ce programme pour ouvrir ce type de fichier". Cliquez sur OK.
Le bloc-notes s'ouvre et vous montre le fichier menu.js
Regardez bien cette page, en descendant un peu vous trouverez les lignes oM.makeMenu.
C'est ici que ce créent les boutons de la barre de menu.
Voici ce que vous devez voir si vous avez choisi le menu complet lors de la création de vos pages web:
oM.makeMenu('m1','','Accueil','../heredis/accueil.htm');
oM.makeMenu('m2','','Individus','../individus/individus.htm');
oM.makeMenu('m7','m2','Patronymes','../individus/patronymes0.htm','',200,0);
oM.makeMenu('m8','m2','Liste des individus','../individus/listeindividus0.htm','',200,0);
oM.makeMenu('m9','m2','Fiches individuelles','../fiches/fiche0.htm','',200,0);
oM.makeMenu('m10','m2','Mon ascendance','../individus/ascendance0.htm','',200,0);
oM.makeMenu('m11','m2','Liste éclair','../individus/listeeclair0.htm','',200,0);
oM.makeMenu('m3','','Lieux','../lieux/lieux.htm');
oM.makeMenu('m18','m3','Liste des lieux','../lieux/lieux0.htm','',200,0);
oM.makeMenu('m19','m3','Patronymes par lieux','../lieux/patroparlieux0.htm','',200,0);
oM.makeMenu('m4','','Etats','../etats/etats.htm');
oM.makeMenu('m12','m4','Liste des événements','../etats/listeevenements0.htm','',200,0);
oM.makeMenu('m14','m4','Liste des images','../etats/listemedias0.htm','',200,0);
oM.makeMenu('m17','m4','Statistiques','../etats/stats.htm','',200,0);
oM.makeMenu('m5','','Arbre 3D','../dswmedia/arbre3D.htm');
En lisant ces lignes vous y trouverez les noms des boutons de votre présentation web et en y regardant de près vous allez voir la différence entre les boutons.
Accueil porte le n° m1, ('m1','','Accueil','
Individus le n° m2 ('m2','','Individus','
Lieux le n° m3
Etats le n° m4
Arbre 3D le n° m5
Ensuite les boutons du menu déroulant, Accueil n'en à pas (encore), mais Individus en à 5:
('m7','m2','Patronymes','
('m8','m2','Liste des individus','
('m9','m2','Fiches individuelles','
('m10','m2','Mon ascendance','
('m11','m2','Liste éclair','
Et c'est là que réside le secret des boutons, Un bouton seul ne possède qu'un seul chiffre de référence, par contre les "sous-menus" en ont deux, le 1er est le n° dans le rang des boutons, et le 2ème chiffre donne le bouton d'attache.
Par ex: ('m7','m2','Patronymes',' Il s'agit du bouton n° m7, attaché au bouton n° m2.
Les boutons sont numérotés a la suite des uns des autres.
Ici le dernier bouton est m5 Arbre 3D, le bouton suivant devrait donc porter le n° m6.
Je pense que BSD à laissé une petite place pour un autre bouton, je n'ai pas trouvé m6.
Le n° suivant est m7, et c'est le n° que nous trouvons pour le deuxième bouton de la série Individus.
Et ainsi de suite pour les autres boutons. La numérotation ne semble pas être limitée.
Je conseille pour les extensions de commencer avec le n° 30.
Alors autant commencer, vous allez modifier le bouton Etats.
Allez à la ligne oM.makeMenu('m4','','Etats','../etats/etats.htm');
Et remplacez le mot Etats par Divers, attention ne modifiez ni supprimez autre chose,
La ligne ressemble maintenant à ceci: oM.makeMenu('m4','','Divers','../etats/etats.htm');
Enregistrez votre modification (Fichier / Enregistrer)
Ne fermer pas le Bloc-notes, vous allez y revenir sous peu.
Ouvrez de nouveau le dossier qui contient votre publication web et double cliquez sur index.htm. Si vous ne voyez pas l'extension du fichier ce n'est pas grave.
Après le double clic votre présentation Web doit s'ouvrir, et la barre de menu doit afficher le mot Divers à la place d'Etats.
Si ça fonctionne vous êtes capables d'aller plus loin. Si la barre de menus ne s'ouvre pas vous avez probablement effacé un caractère.
Fermez la publication, et regardez bien l'exemple ci-dessus.
Il ne doit manquer aucune virgule, guillemet ou accolade. Si vous trouvez l'erreur rectifiez, puis enregistrez et ouvrez de nouveau votre publication.
La syntaxe est très importante, une erreur et votre barre ne "fonctionne" plus.
Vous n'avez pas de problème? Ca fonctionne et vous voyez le mot Divers. A vous de le remodifier en Etats et de vérifier.
Si vous n'y arrivez pas il ne reste qu'une solution: supprimez le fichier menu.js et renommez la copie en menu.js. Ouvrez votre présentation tout semble correct? Bien. Recommencez et créez de nouveau une copie du fichier menu.js
Maintenant vous allez ajouter un bouton, voir plus.
Je vous propose de créer le bouton qui vous permet de revenir sur votre site, et ce bouton je l'ai crée sous Accueil.
Ci-dessous le texte à écrire ou copier (c'est plus facile et sans fautes).
oM.makeMenu('m30','m1','Acceuil du site','../../../index.htm','',200,0);
Vous voyez que le bouton porte le n° m30, suivi de m1. De ce fait il s'affichera sous le bouton Accueil.
Pour écrire ce texte il faudra insérer une ligne sous la ligne comportant Accueil.
Je suppose que vous maitrisez plus ou moins bien le traitement de texte.
Une fois la ligne copié et collé ou ré écrite vous allez devoir le modifier afin qu'un clic sur le bouton vous ouvre la bonne page. (Le bouton comporte un lien hypertexte)
L'adresse de la page est écrite à la suite du nom d bouton '../../../index.htm','',200,0);
Dans mon cas la page appelé s'appelle index.htm, mais vous pouvez appeler n'importe quelle autre page à condition de bien écrire le chemin.
Etant donné que la page que vous voulez ouvrir ne se trouve pas dans ce dossier (le dossier que vous utilisez actuellement pour modifier la barre de menus) il faudra recréer le lien.
Dans l'exemple vous voyez ceci: '../../../index.htm', 3 fois 2 points séparés par un slash puis le nom de la page à atteindre. Ces 3 fois 2 points veulent dire que la page index.html se trouve 3 pas en arrière, 1 pas étant un dossier.
Et là je ne peux pas vous aider, ceux qui utilisent un programme de création de pages web trouveront facilement, personnellement j'ai crée une page vide que j'ai nommé test et je l'ai enregistré dans le même dossier que mon fichier menu.js.
Ensuite j'ai écrite le mot accueil et j'ai crée le lien hypertexte.
En allant ensuite voir le code de cette page j'y ai récupéré l'adresse que je devrais mettre dans le bouton.
Une fois l'adresse trouvé et inséré dans le texte de création du bouton, vérifiez bien la syntaxe.
Une erreur et votre barre n'apparaît pas.
Dernière chose, vous avez lu à la fin du texte du bouton les chiffres 200,0);
La valeur 200 correspond à la largeur en pixels du bouton. C'est modifiable à volonté, mais attention: trop petit et le texte ne s'affichera pas complètement,
trop grand est moins grave mais pas esthétique, et la valeur 0 correspond à la hauteur du bouton. Si vous portez ce chiffre à 40 vous obtiendrez une hauteur
double, permettant d'afficher 2 lignes de texte pour ce bouton.
J'ai également ajouté 3 boutons à droite, sous Etats (Renommé en Divers), 1 bouton qui active la page de contact par mail, un bouton sans action ni texte faisant office de séparateur et un dernier bouton provoquant l'affichage d'une page web qui ressemble comme deux gouttes d'eau aux pages web généré par Heredis, mais qui n'en est pas une.
Cette page est classée dans un dossier que j'ai nommé "extras", et se trouve dans le dossier de publication internet.
Elle peut servir à ajouter des documents, textes, commentaires ou observations qui ne figurent pas dans l'arbre. De plus il suffit de sauvegarder ce dossier ailleurs et à chaque mise à jour de l'ajouter au dossier d'Heredis ce qui évite de devoir recréer ces documents.
J'ai fait la même chose avec le dossier menu, et ce pour les mêmes raisons. Gain de temps.
Si vous avez crée le dossier extras, votre dossier contenant la publication web doit se composer comme tel.
Ci-dessous le script de ces boutons, les n°s 12, 14 et 17 appartiennent à Heredis, la suite à été ajouté comme le bouton que vous venez de créer.
Afin de ne pas être obligé, à chaque mise à jour de mon site web, de recréer les boutons et
oM.makeMenu('m12','m4','Liste des événements','../etats/listeevenements0.htm','',200,0);
oM.makeMenu('m14','m4','Liste des images','../etats/listemedias0.htm','',200,0);
oM.makeMenu('m17','m4','Statistiques','../etats/stats.htm','',200,0);
oM.makeMenu('m32','m4','Me joindre par e-mail','../../../mon_formulaire_mail.htm','',200,0);
oM.makeMenu('m33','m4','','','',200,0);
oM.makeMenu('m34','m4','Photos Alexandre Perray','../extras/index.htm','',200,0);
Dernier paragraphe :
var avail="5 (5, c'est le décalage de toute la barre de menu de droite vers la gauche sans avoir a bouger la position du 1er menu) ((cmpage.x2 5(c'est la taille ou la longeur totale de la barre des menus)/10(10 c'est le nombre de menu en tout que l'on retrouve plus haut dans "m10")";
oM.menuPlacement=new Array(20 (20 c'est la taille de l'espace qui est avant l'intitulé du premier menu),avail "-25(C'est l'espace qui est entre le 1er et le 2eme menu)",avail "*2(2 comme menu n°2)-40 (C'est l'espace qui est entre le menu 2 et le suivant,et c'est la meme signification pour les autres) ",avail "*3(3 menu n°3)-65",avail "*4(4 menu n°4)-20",avail "*5(5 menu n°5) 7",avail "*6(6 menu n°6)-2",avail "*7(7 menu n°7) 15",avail "*8(8 menu n°8 20",avail "*9(9 menu n°9)-20",avail "*10(10? je te laisse deviner !)"
);oM.construct();
(Source: Bob Cornet).... modifié et complété.
Voir aussi sur le sujet : Comment modifier les Menus des pages (Les couleurs et la gestions des espaces)
Dernière édition par Tahiti le Sam 17 Aoû 2013 - 20:56, édité 9 fois








 tu as bien deviné Tahiti ... Je suis d'accord pour héberger Steffy ... heu son bébé.
tu as bien deviné Tahiti ... Je suis d'accord pour héberger Steffy ... heu son bébé.