La personnalisation étant un sujet au gout du jour, j'ai repris les deux messages de Jacqueline et Hervé pour cette personnalisation. Bravo pour leur travail 
-----------------------------------------------------------------------------------------------------------------------------------------------------------
Message de Jacqueline dans https://bsd-pour-tous.forumactif.com/aspects-visuels-du-programme-f72/personnalisation-de-la-page-d-accueil-t1424-40.htm
Le tuto ... rien de difficile
J'ai fait une image avec mon logiciel de retouche d'image préféré.Cette image est à la dimension de 1277 pixels X 984 pixel en 72dpi. Ceci afin de pouvoir l'adapter à mes écrans 1680x1050 et 1280x1024. Je travaille avec deux écrans et mes fenêtres de travail ne sont jamais ouvertes en plei écran afin de pouvoir les balancer d'un écran à l'autre justement.
J'ai 4 images. Les images sont toutes recadrées avec transparence dans les extérieurs.
A gauche = L'arbre et l'étang de Sologne (trouvée sur le Web)(Généalogie de mon petit mari chéri)
A droite, en haut = Le château de Ducs de Rohan à Pontivy (trouvée aussi sur le web)(mes origines paternelles)
en dessous = image de notre mariage
et encore en dessous = place du village du Castelet (trouvée aussi sur le web) (mes origines maternelles)
Par dessus deux calques. Un avec le texte "Heredis 11Pro" et le deuxième avec "et Jacqueline, pour la généalogie"
La couleur des lettres #63761b et #af8b67 les caractères sont Forte 60pt et 36pt
En dessous un calque rempli à 50 d'opacité par la couleur #dad7af
Voilà mon image est faite et se nomme : background.jpg
IL me suffit juste d'aller mettre cette image dans
c > Utilisateurs > Moncompte > AppData > Roaming > BSD Concept > Heredis11 > StartupHTML > images
Mais comme je ne veux rien perdre
j'ai avant tout renommé dans ce dossier ci-dessus, les fichiers que je ne voulais plus utiliser en original-nomdufichier (beaucoup plus facile à retrouver par la suite)
ainsi donc, j'ai renommé
backgroung.jp en original-background.jpg
background-repeat.jpg en original-background-repeat.jpg
logo-H11-classic.jpg en original-logo-H11-classic.jpg
logo-H11-demo.jpg en original-logo-H11-demo.jpg
logo-H11-pro.jpg en original-logo-H11-pro.jpg
ronde-transparence3.gif en original-ronde-transparence3.gif
Parce que je ne souhaite plus avoir le Heredis11 d'affiché en haut à gauche puisque j'ai mis un nouveau titre et je ne souhaite plus afficher la ronde.

Le résultat :

-----------------------------------------------------------------------------------------------------------------------------------------------------------
Et maintenant, pour aller plus loin avec Hervé
Dans https://bsd-pour-tous.forumactif.com/aspects-visuels-du-programme-f72/suite-de-personnalisation-de-la-page-d-accueil-t1455.htm
Pour faire suite au tutoriel de Jacqueline concernant les changements d'images et de format de la page d'accueil.
Voici les autres possibilités, les manipulations se font au sein de 2 fichiers styles.css et format.xsl situés dans ce répertoire
C:\Documents and Settings\XXXXX\Application Data\BSD Concept\Heredis11\StartupHTML
Les images que vous voulez ajouter seront situées ici
C:\Documents and Settings\XXXXX\Application Data\BSD Concept\Heredis11\StartupHTML\images
Enregistrez les deux fichiers (styles.css et format.xsl ) sous un autre nom pour les sauvegarder si vous avez besoin de revenir dans la configuration originale.
Vous pouvez ouvrir ces deux fichiers avec un éditeur de texte Notepad (Bloc-Note) ou autre (édireur de pages Web comme Dreamweaver), mais ne remplacer pas leur extension respective.
Voici les changements des images qu'il est possible de faire à partir du fichier styles.css :
1. Remplacer l'image de fond :
Si vous voulez garder l'image de fond background.jpg de Heredis sans lui changer de nom et de le remplacer par MonImage.jpg (c'est un exemple de nom pour votre nouvelle image):
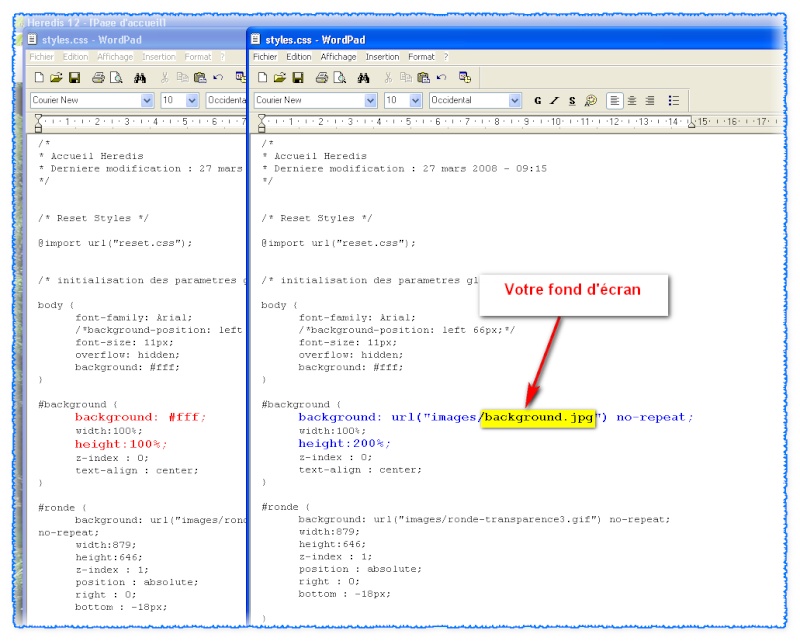
Remplacer la ligne 1 par la ligne 2 :
- les 1. et 2. ne servent que de repères ici et ne doivent pas être inscrits.
- Les dimensions de MonImage.jpg devront être adaptées à la résolution de votre écran
2. Remplacer la ronde par une autre image :
Si vous voulez garder l'image de la ronde de Heredis sans lui changer de nom, et de la remplacer par Ma-Ronde.jpg (c'est un exemple de nom pour votre nouvelle image) :
Remplacer la ligne 1 par la ligne 2 :
3. Remplacer ou enlever le Logo Heredis Pro :
Si vous voulez garder l'image du Logo de Heredis Pro sans lui changer de nom, et de lae remplacer par Mon-Logo.jpg (c'est un exemple de nom pour votre nouvelle image), Remplacer la ligne 1 par la ligne 2 :
Si vous voulez l'enlevez, remplacer la ligne 1 par la ligne 3 (les symboles /* au début et */ permettent de ne pas prendre en compte cette image mais sans l'effacer.
4. Nouvelle mise en place des boutons historiques des fichiers :
Les boutons fichiers historiques déjà ouverts sont par défaut sur 1 colonne au maximum de 6, et si vous en avez plus, les suivants seront sur une deuxième colonne, toujours au maximum de 6.
Il est possible de réduire les 2 colonnes en une seule comme sur cette image :
https://bsd-pour-tous.forumactif.com/aspects-visuels-du-programme-f72/personnalisation-de-la-page-d-accueil-t1424.htm
Tout d'abord il faut travailler sur le fichier format.xsl, ouvrez-le et reperez ceci :

1. Supprimez les 2 lignes dans l'encadré en rouge.
2. Coupez toutes les lignes suivantes comme l'image ci-dessus.
3. Collez ces lignes en dessous de la ligne rouge de l'image ci-dessous, votre point de repère est le texte col-1 comme dans l'encadré en rouge.

Ces boutons se trouvent maintenant sur une seule colonne mais avec un ascenseur sur la droite. Vous pouvez le garder, mais si vous voulez l'enlever comme ici ...
https://bsd-pour-tous.forumactif.com/aspects-visuels-du-programme-f72/personnalisation-de-la-page-d-accueil-t1424.htm
... il reste deux manipulations à faire dans le fichiers styles.css. Ouvrez-le et
a. Agrandissez la zone d'affichage des bouton ici :
Ajouter la ligne 1. dans la section col-1
b. Agrandissez la zone de l'ascenseur :
Changez la valeur de la zone dans la ligne 1 et remplacez par la ligne 2
5. Ajout d'une image à droite des boutons historiques des fichiers :
Toujours dans le fichier style.css, repérez ceci :
et remplacez par ceci :
C:\Documents and Settings\XXXXX\Application Data\BSD Concept\Heredis11\StartupHTML\images.
Les dimensions de l'images sont reprises ici à titre d'exemple :
- width: 270px; largeur 270 pixels
- height: 355px; hauteur 355 pixels
- margin: 42px 0 10px 41px; le 41 ici a modifié le 5 original pour laisser plus d'espace autour de l'image. Il est possible que vous aurez à modifier cette valeur en fonction de la taille de la largeur de votre image.
Maintenant dans le fichier format.xsl
Repérez ceci tout en bas du fichier puis insérez la ligne

6. Changement de la police d'affichage :
dans le fichier styles.css,
Changez le nom da la Police dans la ligne 1 et remplacez par la ligne 2 (Times New Roman est un exemple; vous pouvez prendre une autre police).
Changez la taille da la Police dans la ligne 3 et remplacez par la ligne 4 (la valeur 12 est un exemple).
Fin :
Enregistrez les fichiers styles.css et format.xsl et lancez Heredis.
Remarque : au fur et à mesure que vous faites une de ces modifications dans un des fichiers et que vous l'enregistrez, et avec Heredis d'ouvert sur la page d'accueil, vous pouvez voir les changements en cliquant sur le bouton droit de la souris, sélectionner le menu Actualiser.
Le résultat :

Et un autre un peu plus complexe

Que cela vous donne de bonnes idées et n'hésitez pas à publier vos créations dans la catégorie Compléments pour Heredis
Ce sujet est verrouillé, vous pouvez continuer la discussion sur les deux sujets en lien dans le message.

-----------------------------------------------------------------------------------------------------------------------------------------------------------
Message de Jacqueline dans https://bsd-pour-tous.forumactif.com/aspects-visuels-du-programme-f72/personnalisation-de-la-page-d-accueil-t1424-40.htm
Le tuto ... rien de difficile
J'ai fait une image avec mon logiciel de retouche d'image préféré.Cette image est à la dimension de 1277 pixels X 984 pixel en 72dpi. Ceci afin de pouvoir l'adapter à mes écrans 1680x1050 et 1280x1024. Je travaille avec deux écrans et mes fenêtres de travail ne sont jamais ouvertes en plei écran afin de pouvoir les balancer d'un écran à l'autre justement.
J'ai 4 images. Les images sont toutes recadrées avec transparence dans les extérieurs.
A gauche = L'arbre et l'étang de Sologne (trouvée sur le Web)(Généalogie de mon petit mari chéri)
A droite, en haut = Le château de Ducs de Rohan à Pontivy (trouvée aussi sur le web)(mes origines paternelles)
en dessous = image de notre mariage
et encore en dessous = place du village du Castelet (trouvée aussi sur le web) (mes origines maternelles)
Par dessus deux calques. Un avec le texte "Heredis 11Pro" et le deuxième avec "et Jacqueline, pour la généalogie"
La couleur des lettres #63761b et #af8b67 les caractères sont Forte 60pt et 36pt
En dessous un calque rempli à 50 d'opacité par la couleur #dad7af
Voilà mon image est faite et se nomme : background.jpg
IL me suffit juste d'aller mettre cette image dans
c > Utilisateurs > Moncompte > AppData > Roaming > BSD Concept > Heredis11 > StartupHTML > images
Mais comme je ne veux rien perdre
j'ai avant tout renommé dans ce dossier ci-dessus, les fichiers que je ne voulais plus utiliser en original-nomdufichier (beaucoup plus facile à retrouver par la suite)
ainsi donc, j'ai renommé
backgroung.jp en original-background.jpg
background-repeat.jpg en original-background-repeat.jpg
logo-H11-classic.jpg en original-logo-H11-classic.jpg
logo-H11-demo.jpg en original-logo-H11-demo.jpg
logo-H11-pro.jpg en original-logo-H11-pro.jpg
ronde-transparence3.gif en original-ronde-transparence3.gif
Parce que je ne souhaite plus avoir le Heredis11 d'affiché en haut à gauche puisque j'ai mis un nouveau titre et je ne souhaite plus afficher la ronde.

Le résultat :

-----------------------------------------------------------------------------------------------------------------------------------------------------------
Et maintenant, pour aller plus loin avec Hervé
Dans https://bsd-pour-tous.forumactif.com/aspects-visuels-du-programme-f72/suite-de-personnalisation-de-la-page-d-accueil-t1455.htm
Pour faire suite au tutoriel de Jacqueline concernant les changements d'images et de format de la page d'accueil.
Voici les autres possibilités, les manipulations se font au sein de 2 fichiers styles.css et format.xsl situés dans ce répertoire
C:\Documents and Settings\XXXXX\Application Data\BSD Concept\Heredis11\StartupHTML
Les images que vous voulez ajouter seront situées ici
C:\Documents and Settings\XXXXX\Application Data\BSD Concept\Heredis11\StartupHTML\images
Enregistrez les deux fichiers (styles.css et format.xsl ) sous un autre nom pour les sauvegarder si vous avez besoin de revenir dans la configuration originale.
Vous pouvez ouvrir ces deux fichiers avec un éditeur de texte Notepad (Bloc-Note) ou autre (édireur de pages Web comme Dreamweaver), mais ne remplacer pas leur extension respective.
Voici les changements des images qu'il est possible de faire à partir du fichier styles.css :
1. Remplacer l'image de fond :
Si vous voulez garder l'image de fond background.jpg de Heredis sans lui changer de nom et de le remplacer par MonImage.jpg (c'est un exemple de nom pour votre nouvelle image):
Remplacer la ligne 1 par la ligne 2 :
Notes :#background {
1. background: url("images/background.jpg") no-repeat;
2. background: url("images/MonImage.jpg") no-repeat;
width:100%;
height:200%;
z-index : 0;
text-align : center;
}
- les 1. et 2. ne servent que de repères ici et ne doivent pas être inscrits.
- Les dimensions de MonImage.jpg devront être adaptées à la résolution de votre écran
2. Remplacer la ronde par une autre image :
Si vous voulez garder l'image de la ronde de Heredis sans lui changer de nom, et de la remplacer par Ma-Ronde.jpg (c'est un exemple de nom pour votre nouvelle image) :
Remplacer la ligne 1 par la ligne 2 :
Note : les 1. et 2. ne servent que de repères ici et ne doivent pas être inscrits.#ronde {
1. background: url("images/ronde-transparence3.gif") no-repeat;
2. background: url("images/Ma-ronde.gif") no-repeat;
width:879;
height:646;
z-index : 1;
position : absolute;
right : 0;
top : 0;
}
3. Remplacer ou enlever le Logo Heredis Pro :
Si vous voulez garder l'image du Logo de Heredis Pro sans lui changer de nom, et de lae remplacer par Mon-Logo.jpg (c'est un exemple de nom pour votre nouvelle image), Remplacer la ligne 1 par la ligne 2 :
Si vous voulez l'enlevez, remplacer la ligne 1 par la ligne 3 (les symboles /* au début et */ permettent de ne pas prendre en compte cette image mais sans l'effacer.
Note : les 1. 2. et 3. ne servent que de repères ici et ne doivent pas être inscrits.#logo {
1. background: url("images/logo-H11-pro.jpg") no-repeat;
2. background: url("images/Mon-Logo.jpg") no-repeat;
3. /* background: url("images/logo-H11-pro.jpg") no-repeat;*/
width:270px;
height:91px;
position : absolute;
left : 30;
top : 30;
z-index : 2;
}
4. Nouvelle mise en place des boutons historiques des fichiers :
Les boutons fichiers historiques déjà ouverts sont par défaut sur 1 colonne au maximum de 6, et si vous en avez plus, les suivants seront sur une deuxième colonne, toujours au maximum de 6.
Il est possible de réduire les 2 colonnes en une seule comme sur cette image :
https://bsd-pour-tous.forumactif.com/aspects-visuels-du-programme-f72/personnalisation-de-la-page-d-accueil-t1424.htm
Tout d'abord il faut travailler sur le fichier format.xsl, ouvrez-le et reperez ceci :

1. Supprimez les 2 lignes dans l'encadré en rouge.
2. Coupez toutes les lignes suivantes comme l'image ci-dessus.
3. Collez ces lignes en dessous de la ligne rouge de l'image ci-dessous, votre point de repère est le texte col-1 comme dans l'encadré en rouge.

Ces boutons se trouvent maintenant sur une seule colonne mais avec un ascenseur sur la droite. Vous pouvez le garder, mais si vous voulez l'enlever comme ici ...
https://bsd-pour-tous.forumactif.com/aspects-visuels-du-programme-f72/personnalisation-de-la-page-d-accueil-t1424.htm
... il reste deux manipulations à faire dans le fichiers styles.css. Ouvrez-le et
a. Agrandissez la zone d'affichage des bouton ici :
Ajouter la ligne 1. dans la section col-1
Note : le 1. ne sert que de repère ici et ne doit pas être inscrit..col-1 {
margin: 0 0 10px 30px;
width: 295px;
1. height: 700px;
float: left;
}
b. Agrandissez la zone de l'ascenseur :
Changez la valeur de la zone dans la ligne 1 et remplacez par la ligne 2
Note : les 1. et 2. ne servent que de repères ici et ne doivent pas être inscrits.ul.scrollable {
1. height: 430px;
2. height: 700px;
overflow: auto;
}
5. Ajout d'une image à droite des boutons historiques des fichiers :
Toujours dans le fichier style.css, repérez ceci :
.col-3 {
margin: 42px 0 10px 5px;
width: 295px;
float: left;
}
et remplacez par ceci :
Ma-Photo.jpg est l'image que vous voudrez mettre et doit être située dans le répertoire.col-3 {
background: url("images/Ma-Photo.jpg") top left no-repeat;
width: 270px;
height: 355px;
margin: 42px 0 10px 41px;
top: 0px;
left: 0px;
float: left;
}
C:\Documents and Settings\XXXXX\Application Data\BSD Concept\Heredis11\StartupHTML\images.
Les dimensions de l'images sont reprises ici à titre d'exemple :
- width: 270px; largeur 270 pixels
- height: 355px; hauteur 355 pixels
- margin: 42px 0 10px 41px; le 41 ici a modifié le 5 original pour laisser plus d'espace autour de l'image. Il est possible que vous aurez à modifier cette valeur en fonction de la taille de la largeur de votre image.
Maintenant dans le fichier format.xsl
Repérez ceci tout en bas du fichier puis insérez la ligne


6. Changement de la police d'affichage :
dans le fichier styles.css,
Changez le nom da la Police dans la ligne 1 et remplacez par la ligne 2 (Times New Roman est un exemple; vous pouvez prendre une autre police).
Changez la taille da la Police dans la ligne 3 et remplacez par la ligne 4 (la valeur 12 est un exemple).
Note : les 1.2.3. et 4. ne servent que de repères ici et ne doivent pas être inscrits.body {
1. font-family: Arial;
2. font-family: Times New Romaon;
/*background-position: left 66px;*/
3. font-size: 11px;
4. font-size: 12px;
overflow: hidden;
/*background: #709309 url("images/background-repeat.jpg") repeat-y;*/
}
Fin :
Enregistrez les fichiers styles.css et format.xsl et lancez Heredis.
Remarque : au fur et à mesure que vous faites une de ces modifications dans un des fichiers et que vous l'enregistrez, et avec Heredis d'ouvert sur la page d'accueil, vous pouvez voir les changements en cliquant sur le bouton droit de la souris, sélectionner le menu Actualiser.
Le résultat :

Et un autre un peu plus complexe

Que cela vous donne de bonnes idées et n'hésitez pas à publier vos créations dans la catégorie Compléments pour Heredis
Ce sujet est verrouillé, vous pouvez continuer la discussion sur les deux sujets en lien dans le message.